Side-Buttons CSS
What Does This Do and Why Is It Useful?
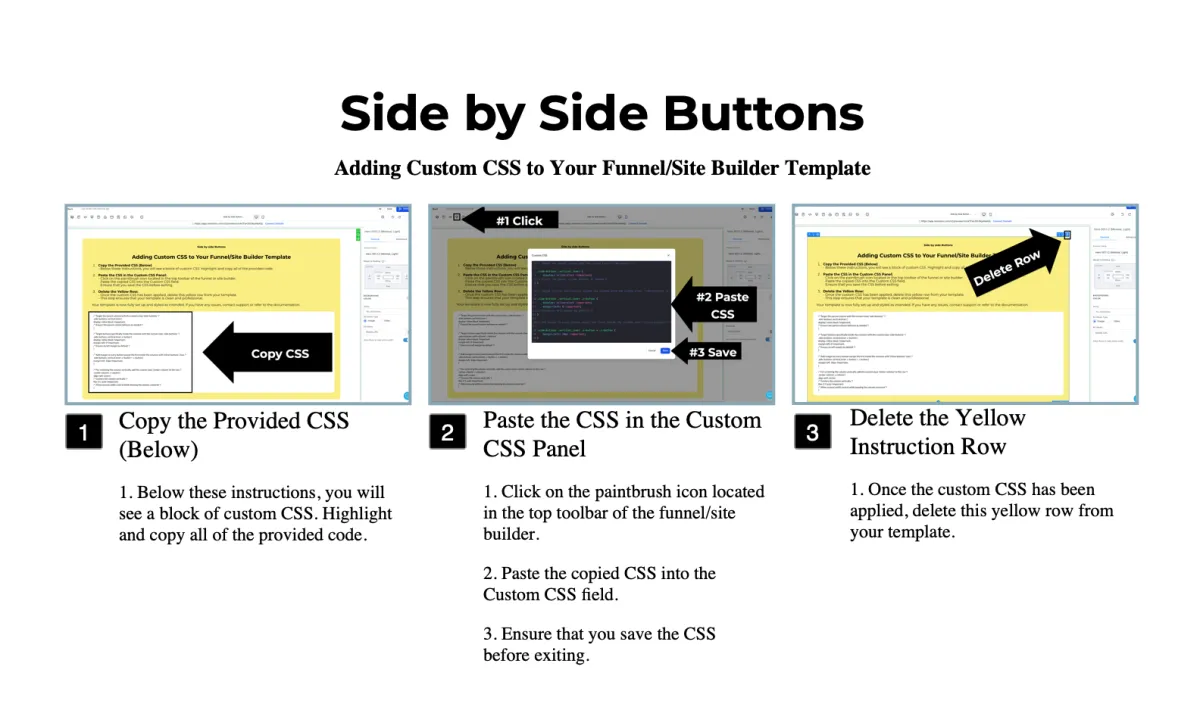
The site builder provides a couple ways to position buttons side by side, such as using separate columns for each button, or aligning content horizontally within a single column. However, these options fall short if you want buttons placed side by side within a single column that also contains other stacked content or elements.
With this custom CSS, you can overcome these limitations. By following the steps, you'll be able to create clean, side-by-side button layouts within a single column while maintaining flexibility for vertically stacked content. This approach enhances your design capabilities without compromising the layout or requiring additional workarounds.
For a video walkthrough visit higherframe.com/side-buttons

/* Target the parent column with the custom class 'side-buttons' */
.side-buttons .vertical.inner {
display: inline-block !important;
/* Ensure the parent column behaves as needed */
}
/* Target buttons specifically inside the columns with the custom class 'side-buttons' */
.side-buttons .vertical.inner .c-button {
display: inline-block !important;
margin-left: 0 !important;
/* Ensure no left margin by default */
}
/* Add margin to every button except the first inside the columns with 'side-buttons' class */
.side-buttons .vertical.inner .c-button + .c-button {
margin-left: 10px !important;
}
/* For centering the column vertically, add the custom class 'center-column' to the row */
.center-column .c-column {
align-self: center;
/* Centers the column vertically */
flex: 0 1 auto !important;
/* Allow manual width control while keeping the column centered */
}

"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat."

Full Name
Position, Company name

"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat."

Full Name
Position, Company name

"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat."

Full Name
Position, Company name

"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat."

Full Name
Position, Company name
What Our Customers Are Saying
See how businesses like yours are achieving their goals with our platform.

"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat."

Full Name
Position, Company name

"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat."

Full Name
Position, Company name

"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat."

Full Name
Position, Company name

"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat."

Full Name
Position, Company name
What Our Customers Are Saying
See how businesses like yours are achieving their goals with our platform.

"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat."

Full Name
Position, Company name

"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat."

Full Name
Position, Company name

"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat."

Full Name
Position, Company name

"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat."

Full Name
Position, Company name

"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat."

Full Name
Position, Company name

"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat."

Full Name
Position, Company name

"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat."

Full Name
Position, Company name

"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat."

Full Name
Position, Company name
