HigherFrame
A medium length headline fits here
HigherFrame
A medium length headline fits here
Feature Heading
Add clarity and highlight the benefits of this feature
HigherFrame
A medium length headline fits here

Feature Heading
Add clarity and highlight the benefits of this feature
HigherFrame
A medium length headline fits here
87%
Increase in Productivity
80%
Reduction in Manual Tasks
HigherFrame
A medium length headline fits here
HigherFrame
A medium length headline fits here
Here is a detailed sub-headline that highlights the main feature, providing further context and showing how it benefits the audience.

HigherFrame
A medium length headline fits here
Here is a detailed sub-headline that highlights the main feature, providing further context and showing how it benefits the audience.
HigherFrame
A medium length headline fits here
Here is a detailed sub-headline that highlights the main feature, providing further context and showing how it benefits the audience.




HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further

A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further

A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further

A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
01
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
02
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
03
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further

A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further

A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further

A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further

A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
01
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
02
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
03
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
04
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
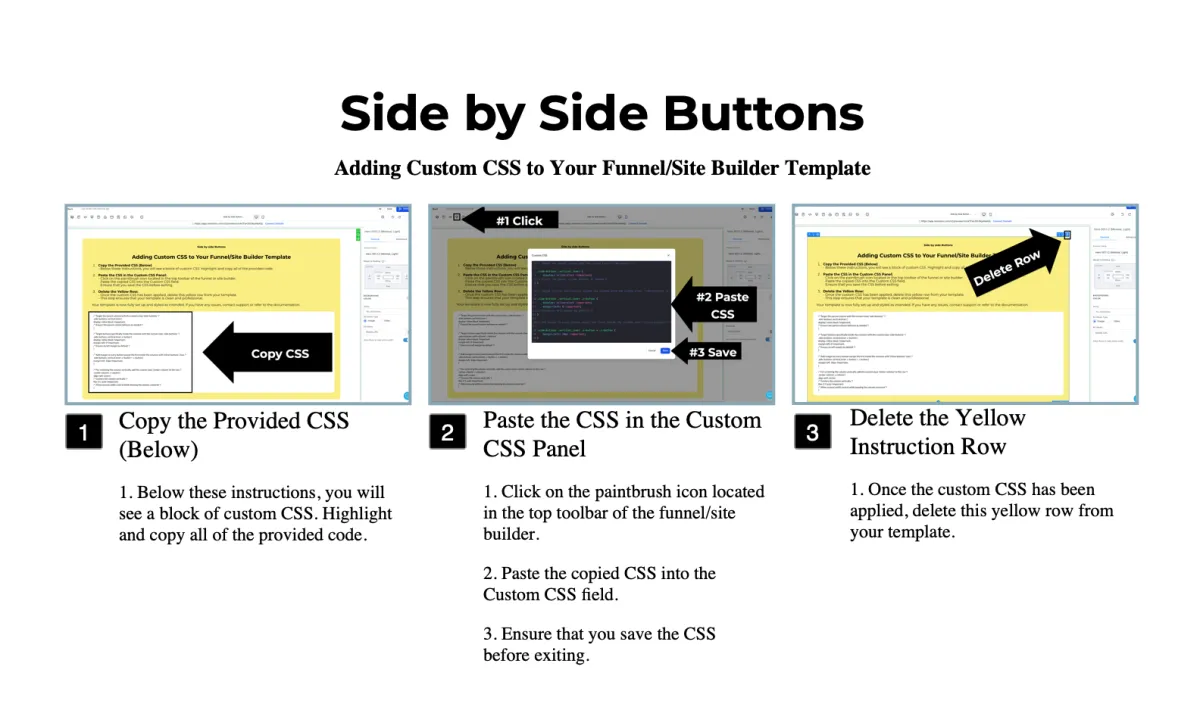
Side-Buttons CSS
What Does This Do and Why Is It Useful?
The site builder provides a couple ways to position buttons side by side, such as using separate columns for each button, or aligning content horizontally within a single column. However, these options fall short if you want buttons placed side by side within a single column that also contains other stacked content or elements.
With this custom CSS, you can overcome these limitations. By following the steps, you'll be able to create clean, side-by-side button layouts within a single column while maintaining flexibility for vertically stacked content. This approach enhances your design capabilities without compromising the layout or requiring additional workarounds.
For a video walkthrough visit higherframe.com/side-buttons

/* Target the parent column with the custom class 'side-buttons' */
.side-buttons .vertical.inner {
display: inline-block !important;
/* Ensure the parent column behaves as needed */
}
/* Target buttons specifically inside the columns with the custom class 'side-buttons' */
.side-buttons .vertical.inner .c-button {
display: inline-block !important;
margin-left: 0 !important;
/* Ensure no left margin by default */
}
/* Add margin to every button except the first inside the columns with 'side-buttons' class */
.side-buttons .vertical.inner .c-button + .c-button {
margin-left: 10px !important;
}
/* For centering the column vertically, add the custom class 'center-column' to the row */
.center-column .c-column {
align-self: center;
/* Centers the column vertically */
flex: 0 1 auto !important;
/* Allow manual width control while keeping the column centered */
}
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further

A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further

A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further

A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
01
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
02
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
03
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further

A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further

A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further

A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further

A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
01
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
02
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
03
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
04
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further

A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further

A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further

A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
01
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
02
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
03
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further

A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further

A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further

A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further

A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
HigherFrame
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
01
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
02
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
03
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
04
A medium length heading fits here
Here is a more detailed sub-headline that expands on the main idea, helping clarify the purpose and engaging the audience further
Template name copied!
Next, paste it into the 'section templates' search bar in the site builder to find and load the template.
